Front-end is a crucial factor in any website or application. As part of this, Angular and React are the leading front-end technologies today. They help to develop clean, functional, and attractive user interfaces. Therefore, choosing a better option between them is always debatable.
Read on to learn about the difference between React and Angular. It is along with their similarities, advantages, and disadvantages. We hope by the end of this article, you will be able to choose the right programming platform for your next app development project.
Angular Vs React: Comparing Two Front-End Development Technologies
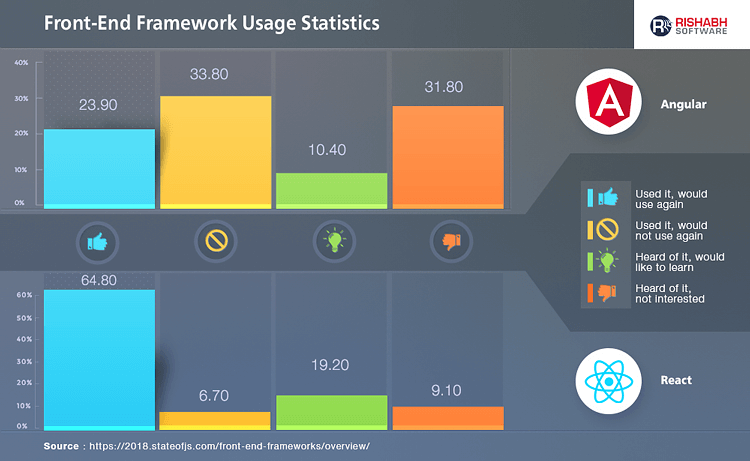
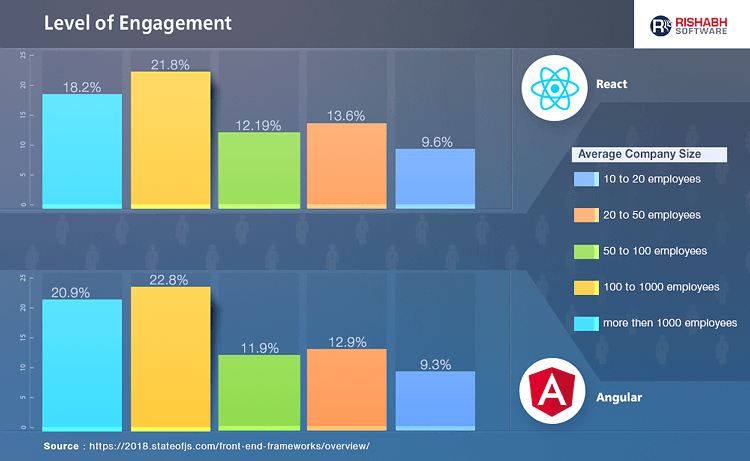
React Vs Angular Adoption

Quick Comparison Table
| Factor | Angular | React |
| Released By | ||
| Initial Release | 2010 | 2013 |
| Type | Fully-featured Framework | Open-source JavaScript Library |
| Latest Version | 14 (June 2022) | 18.2.0 (June 2022) |
| Learning Curve | Steep | Low |
| DOM | Real | Virtual |
| Data Binding | Bi-Directional | Uni-Directional |
| Packaging | Medium | Strong |
| Used By | Google, YouTube, Wix, Forbes, HBO | Facebook, Twitter, Instagram, Uber, PayPal |
Let’s look at some of the considerations for choosing the right front-end technology between Angular and React.
- TypeScript vs JavaScript
Angular uses TypeScript, a statically typed language. It would be best if you define the variables such as string, array, number, and more when working with Angular. You can write the ES5 code in a TypeScript file because it works as a transpiler that converts TypeScript code to JavaScript code.
React uses JavaScript, which is a dynamically typed language. You do not need to define the variable while working with JavaScript. You can write declarative code and use the characteristics of OOP (Object Oriented Programming) language. - Architecture
Each of them has the component-based architecture. Though they both share similar, reusable, and modular components, they differ with the technology stack. React developers use JavaScript for programming, while Angular developers go with a compact and error-free language TypeScript. - License
Angular and React both uses the MIT license. It provides enough flexibility to reuse the code components. However, you may want to read the implications before opting for any platform. Further, you may need to tweak with some functionalities of the app, depending on the platform you choose. - Framework Size
Angular offers many features, from templates to testing tools. And, therefore, it takes up substantial space (about 500KB). Hence, if you have a large project on hand, go for Angular.
On the other hand, React does not provide a complete package like Angular. It needs a much smaller space (about 100KB). If you want a lightweight application, then go for React development. - Templates
Angular uses templates that are based on HTML & Angular directives. But on the other hand, React uses JSX templates. It is a mix of UI templates and inline JavaScript logic. You can write the markup directly in the JavaScript code using its XML-like language. As a result, you get better code completion and compile time.
Therefore, when you work with React, you need to acquire the knowledge of the only JavaScript. And, when you work with Angular, you must have the expertise of its specific syntax as well. - Performance
The type of DOM affects the performance of the framework or library. It is one of the most critical differences between Angular and React. Angular uses real DOM, while React uses virtual DOM.
Real DOM is challenging to handle, as you need to get deep inside the code to identify any issue. Ultimately, it slows down the performance of the application. On the other hand, Virtual DOM is extremely fast, as you need to check only the differences of the previous and current HTML for the part that needs to be updated. - Data Binding
Angular uses two-way data binding. That means, when you modify any UI element, the model state changes automatically. Similarly, when you change the model state, the UI element updates as well. React considers a one-way data-binding approach. Therefore, you need to update the model state first before updating the UI element.
Though the Angular approach seems easy and fast, the React approach offers a streamlined data overview for more extensive and complex projects. - Development Process & App Speed
The improved CLI (Command Line Interface) in Angular helps to reuse the components across parts of the application. As a result, you will have a faster development process and improved productivity.
Similarly, React helps for code reusability and hot reloading into the development process. That means you can have almost double app development speed if you follow the approach correctly. It will save a significant amount of time & money.
The number of in-built components is much higher in Angular than React, which reduces the app loading time, especially on mobile devices. While, after the launch of React Fiber architecture, apps based on React load amazingly fast. - Mobile App Solutions
Angular developers use the Ionic framework to build mobile apps. It comes with an engaging UI component library and a Cordova container. That means the developed application will perform like a web app inside a native web app container.
React uses JavaScript library, which helps you to create custom components. Further, you can combine these components to native code written in Kotlin, Swift, Objective-C, or Java to deliver native UI experience. - Testing
For Angular, Jasmine is a widely used testing framework. You can even use other single tools such as Protractor, Karma, and more to test a complete project in Angular.
For React, Facebook offers an open-source JavaScript testing library called Jest. It does not require any configuration and is available in every React project. You can even use it with a combination of Enzyme. To perform different sets of testing React-based applications, you need a specific set of tools.
Angular Vs React Popularity

Which is Better React or Angular?
To conclude, both technologies have a lot to offer. Whether you are a start-up trying to figure out where to begin, or an enterprise-grade expert planning your company’s technology direction, you can benefit from both these technologies.
Choose React If:
- You or your teams have expertise in CSS, JavaScript, and HTML.
- You want a highly customized application.
- A scalable solution required to share the components across applications.
- You have enough time for the pre-development phase to gather requirements and do other preparation.
Choose Angular If:
- You or your teams have expertise in C#, Java, and the knowledge of previous Angular versions.
- You want ready-to-use solutions and high productivity.
- The app complexity is medium or low.
- The requirement is for a large-scale application.
Rishabh Software has the required proficiency in providing React and Angular development services to businesses of all sizes and types. We have a pool of experienced and professional developers who build powerful and flexible web and mobile applications with intuitive UI.











 30 Min
30 Min


