Single-page applications (SPA) technology is today, the de facto standard for creating modern web applications. Because of the numerous benefits related to loading times and user experience, this tech is so popular. The major apps of the digital space that have already adopted this approach to web development include Facebook, Gmail, Google Maps, LinkedIn and Netflix.
If you have been contemplating whether the single-page application framework is right for your next project, do give this blog a read.
But first things first, let’s start with the basics.
What is a Single Page Application?
Commonly known as a SPA, is a JavaScript framework for distributing application functionality across the web. They help eliminate the web app complexity such as requests, responses and further swap only the requested content by the user and loads HTML data in chunks.
They are of two types;
- Content of multiple pages into one ‘shell’ page with the other
- Uses AJAX to retrieve content every time a user clicks a link, so only the content that changes will be updated on the page while the rest of the page remains the same.
Why is there a Need to Build a Single-Page Web App?
SPA is your go-to solution, if;
- You’ve large-scale applications with a complex user interface and hundreds of content pages.
- When the need is to satisfy a large and diverse audience using multiple devices.
- When you need a fast-performance, dynamic data loading and better UX. site
What are the Essentials of Single Page Application Architecture?
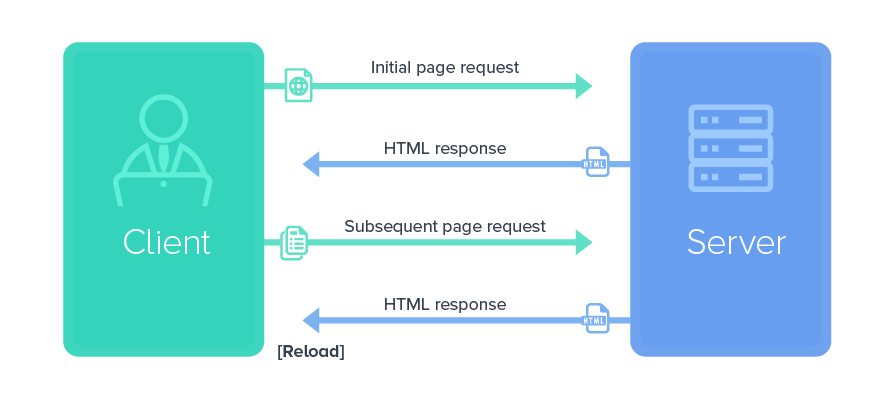
Traditionally, all the content & data are sent to the browser from the server. However, with single-page applications;
- Page rendering is transferred from the server to the client. This way, the page is dynamically written as opposed to an entire reload, thus accelerating page loading.
- Once the initial page loads, no more HTML codes are required to be sent
- And, when the user interacts with the page, the SPA sends data and markup requests, while the server sends across raw data that the browser provides with the updated UI.
When a user decides to visit any browser, the browser sends a request to the server. The server then responds with an HTML file. With SPA, on the first request itself, the server sends across an HTML file. JSON data is then sent on successive requests (AJAX) that come from the user.

What are Single Page Application Benefits?
So why has SPA attracted a lot of attention? Let’s find out.
- Enhanced User Experience
SPAs do away with constantly reloading a web page, offering a native-like experience to users. The various components of the webpage like profile search, notification bar & inbox for instance encourage users to explore the app. - Rapid Development
Developers don’t need to test as many components as the code is reusable, leading to an accelerated development process. - Performance
All the resources are loaded within a single session. So, when using the app, only part of the data is updated. This way, the overall performance of the app is amplified. - Cross-Platform Concept
SPA demonstrates the cross-platform approach well. It works seamlessly across browsers and operating systems. Developers use a single codebase that runs across browsers. It helps deliver a great user experience since the adaptable app layout matches devices of every size. - Easy Debugging
The great technologies that power single-page app development make debugging within browser an effortless task. This is because single page apps are based on popular frameworks like Angular, React and Vue that have their own debugging tools.
Why Choose Rishabh for SPA Development?
As a single-page application development company, Rishabh Software has proven experience in developing applications for SMBs and large enterprises, across every industry vertical.
Here’s how we approach each project:

What are the Essentials of your SPA Development Process?
Listed below are three cornerstones for developing a high-quality single-page app: Team, Tools and Time. With their combination, we can help develop solutions that not only work seamlessly for ‘n’ number of visitors but attracts attention and investments as well.
Team
The most critical component of any development project is to ensure that single-page application architecture is JavaScript-savvy. We recommend high competence in JS technologies as the key to launching a powerful app.
With the Rishabh team, you can expect the below mix of course (the specifics may vary depending on the requirements);
- UI/UX designers
- JavaScript engineers (front-end)
- Back-end engineers for establishing a seamless connection between app’s interface and server
- QA specialists
- Project Managers
Tools and Technologies:
Listed below are the technologies and frameworks we utilize for single page application development.
- JavaScript and its frameworks: We can either use pure JS, or combine it with React JS development, or try other JS frameworks like Angular.js. While every single page application framework has its specifics, pros, and cons, and we can choose the ones that work the best for your requirement.
- AJAX: They are a necessary tool to launch a SPA. It is asynchronous JavaScript and XML that is responsible for an “unnoticeable” reload and enables data exchange between client and server.
- Back-end technologies: From our experience, we recommend Node.js as a great option for SPA back-end development. Though, PHP and its frameworks work well, too. Having said that the development team has the option to choose the technologies of this choice.
- Database: MySQL or MongoDB are usually the best fit while choosing database management systems. As part of the process, our specialists do compare the existing options and pick the one that has a strong familiarity with the customer’s engineering team.
Time:
The SPA software development time depends completely on project requirements and expectations. The time for research and decision-making with features’ complexity are some of the essential factors that impact the final result.
At Rishabh, we can develop single-page applications between 2-12+ months. And, we don’t stop here. Our proficient engineering team offers maintenance support to help fix any potential issues, update content and deploy new features.
What is Rishabh's Experience in Developing Single-Page Web Applications?
Here are some of the SPAs we can custom develop by considering your unique project requirements
- Resource Management Solutions
- Project Management Systems
- Recruitment Platforms
- Analytical Platforms
- And more
Our core development team uses HTML5/JavaScript, React.js/Angular, and Node.js for SPA development. Here are some of the recent projects our team has worked upon;
1. Dedicated Healthcare Dashboard Portal
As US-based firm wanted to monitor patient impact & track data circling the COVID-19 outbreak. We developed an intuitive dashboard that provides real-time information & visualization for reported deaths and patient health across the nation and globally.
Benefits:
- 98% accurate data comparison of growth & mortality rate
- 100% correct information from credible sources
- Multiple custom views & granular insights filter by location
2. Sports Entertainment App
With consumers spending more and more time on their phones, a UK-based enterprise approached us to build an app that would provide end users with live and engaging sports content of their favorite teams & leagues. We developed a customized sports and entertainment app to provide real-time information and a cohesive user experience across devices.
Benefits:
- 33% increase in user base
- 60% enhanced engagement
- Seamless user experience across devices
3. Anime Streaming App
A European technology company wanted a common platform that would provide over-the-top and entertainment services for a vast userbase. We developed an end-to-end streaming app for anime movies & series where end users can enjoy an array of content & a personalized viewing experience on devices of their choice like a laptop, mobile phone, tablet, etc.
Benefits:
- Personalized user experience based on audience profile & analytics
- 3x increase in user registrations
- 25% growth in viewership in few months
Final Word
With due importance given to better user experience, single-page application development today is the need of every industry and enterprise. And, after reading the aspects of development, and their benefits, they turn out to be a perfect choice for enterprises to bring to life their web applications with less time to market.
At Rishabh, with a deeper analysis of your demands, plans, and requirements along with a precise understanding of SPAs over traditional web pages, we can help you make the right choice. With the right development approach, an engagement model catered to your specific needs and using the latest techniques, our team can help improve your SPA’s navigation, prevent potential attacks & deliver the precise online experience that the modern users demand.











 30 Min
30 Min


